React-native
React-native에서의 폰트 세팅
지후라보노
2023. 4. 24. 09:03
-android
프로젝트 디렉토리에서 android/app/src/main/assets/fonts 폴더를 생성한 후 다운로드 받은 폰트 파일을 추가한다
사용방법
// styled-component
const MainText = styled.Text`
font-family: "NotoSansKR-Bold";
`;-ios
- 프로젝트 디렉토리에서 ios 폴더에 Fonts 폴더를 생성하고 해당 폴더에 사용할 폰트 파일을 넣어준다 (otf,ttf)
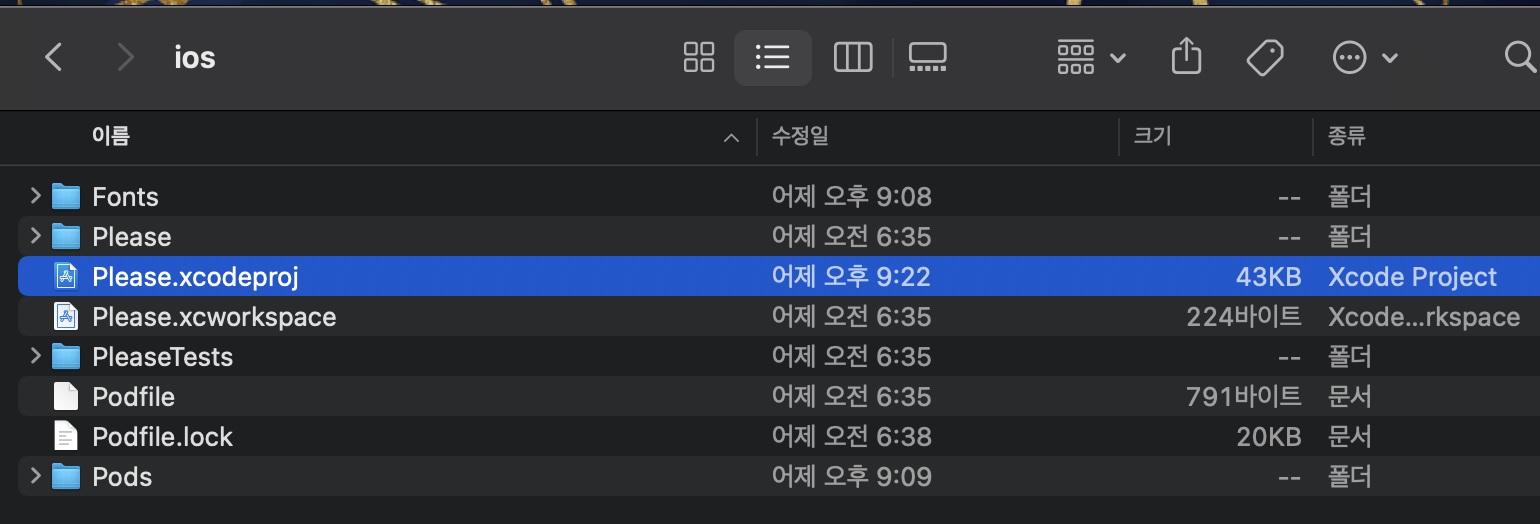
- ios/project_name.xcodeproj이나 ios/project_name.xcworkspace을 실행하여 xcode를 실행

- 자신의 프로젝트에서 우클릭하여 Add Files to ‘프로젝트이름’ 클릭
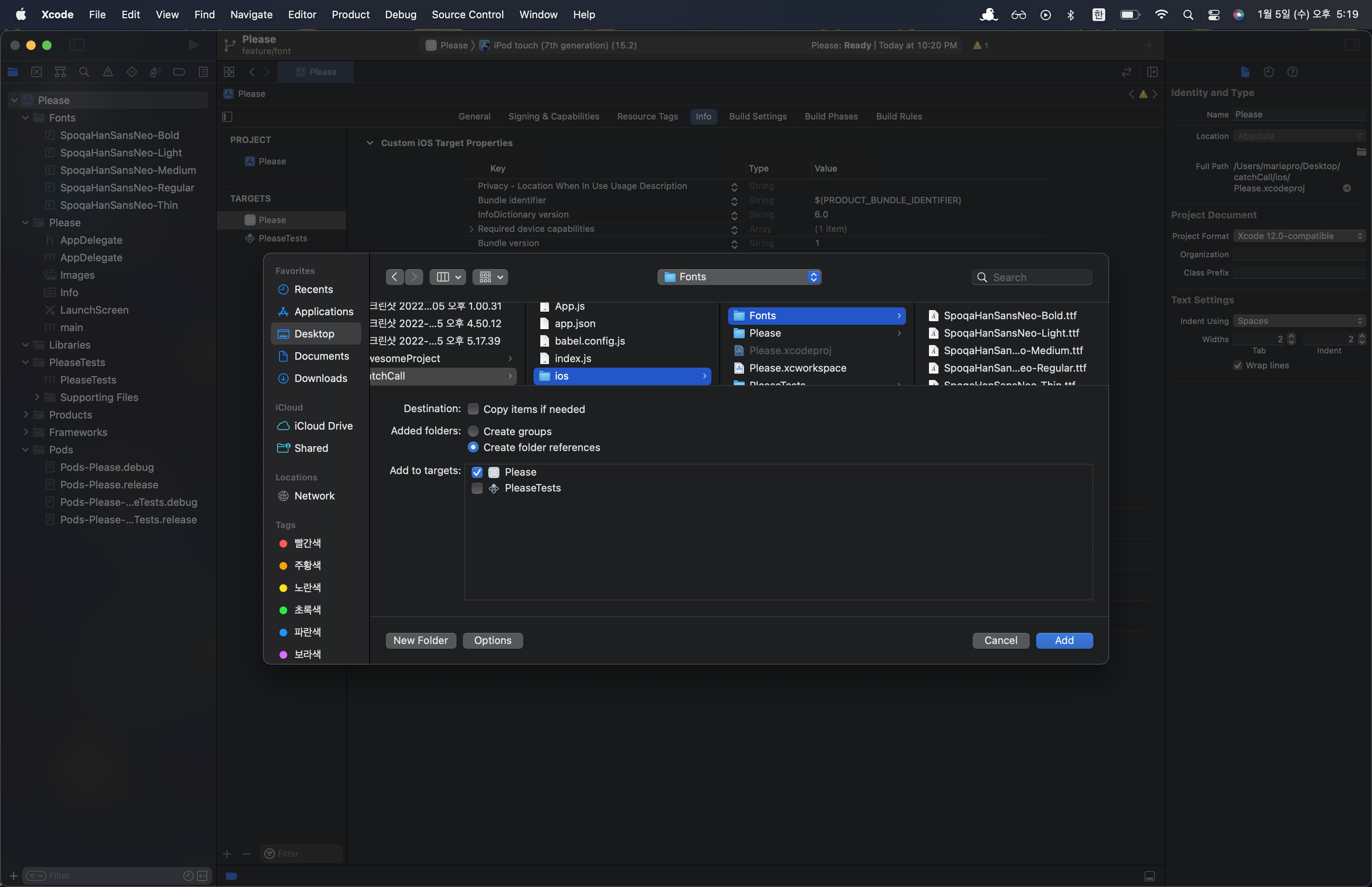
- ios/Fonts 폴더를 선택 -> Create folder references를 선택 -> Add to target: 자신의 프로젝트 -> Add를 눌러 폴더를 추가

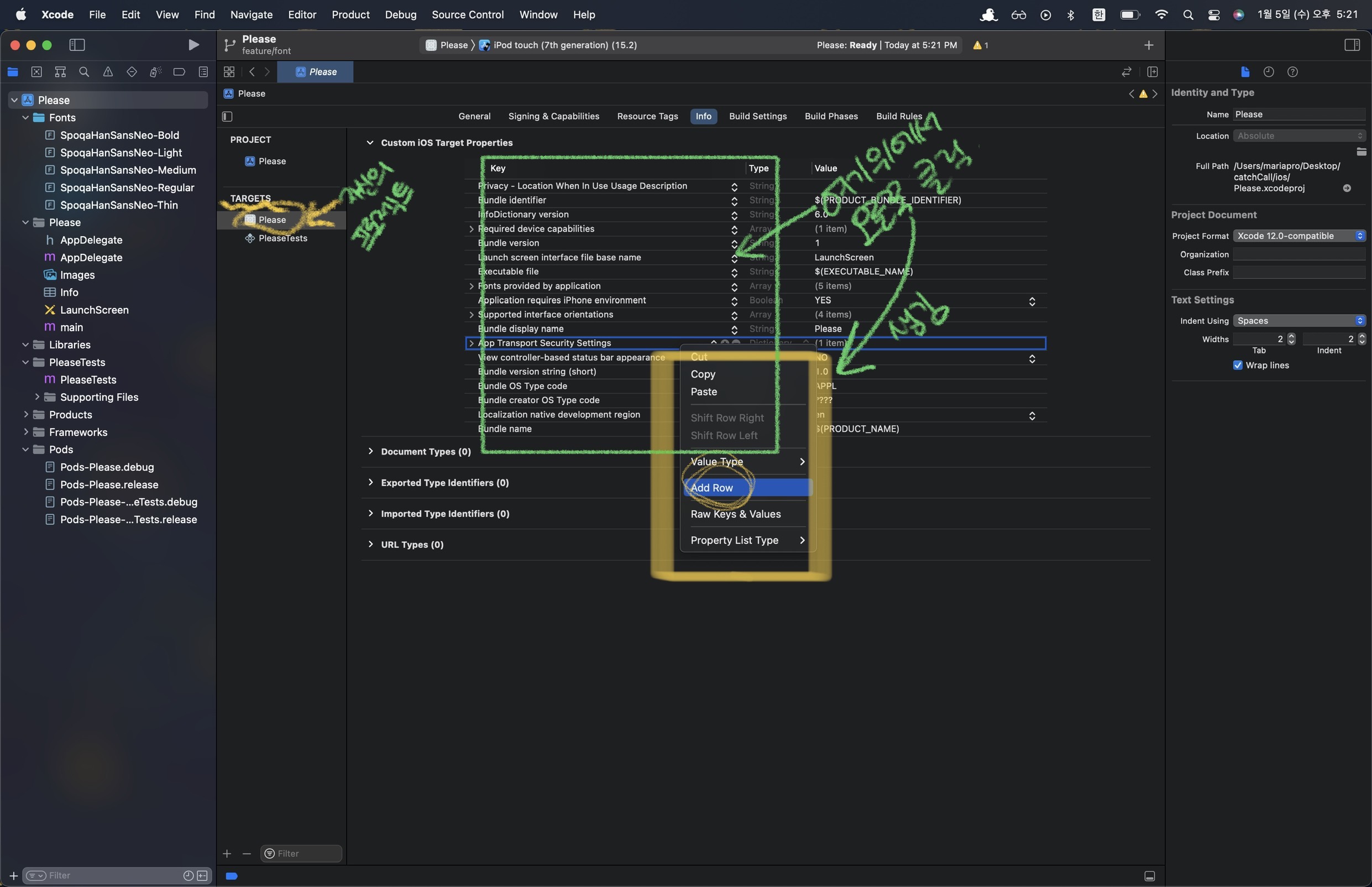
- 중간 TARGETS 부분에서 자시의 프로젝트 클릭 -> 오른쪽 초록색 부분에서 오른쪽 클릭 -> 노란색 부분 생긴 -> ADD ROW 누르기

- Key 부분을 Fonts provided by application로 설정한다
- item 추가하여 해당 폰트를 직접 1개씩 추가한다
- 사용방법
// styled-component
const MainText = styled.Text`
font-family: "NotoSansKR-Bold";
`;