React-native에서의 폰트 세팅
2023. 4. 24. 09:03ㆍReact-native
-android
프로젝트 디렉토리에서 android/app/src/main/assets/fonts 폴더를 생성한 후 다운로드 받은 폰트 파일을 추가한다
사용방법
// styled-component
const MainText = styled.Text`
font-family: "NotoSansKR-Bold";
`;-ios
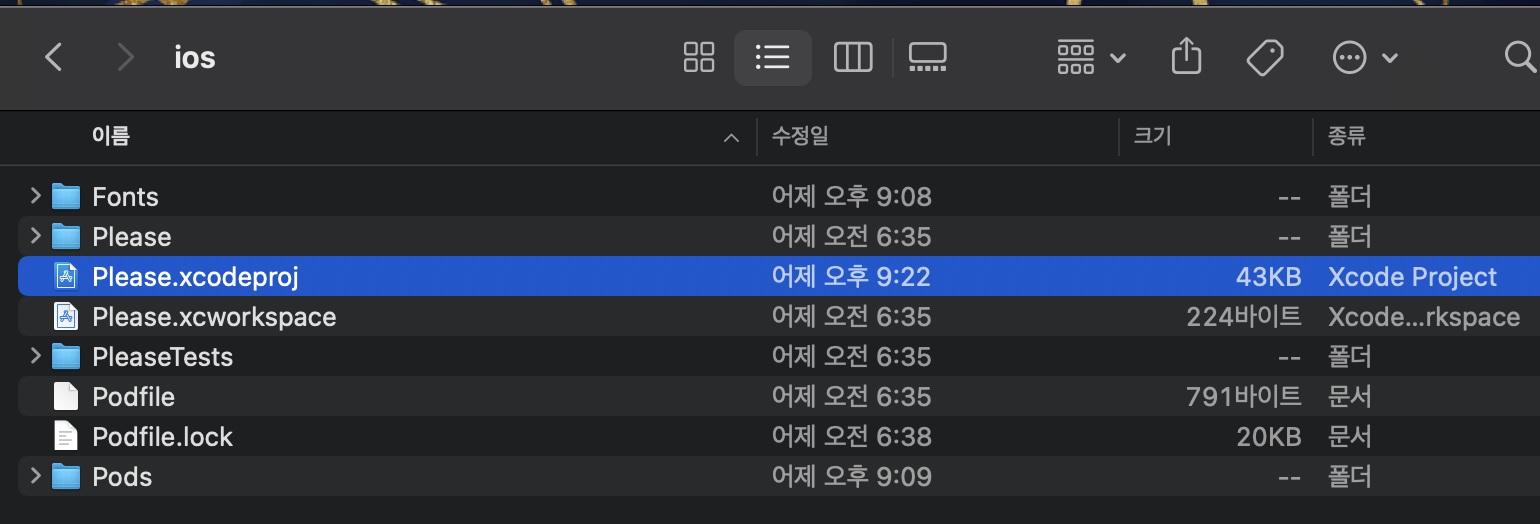
- 프로젝트 디렉토리에서 ios 폴더에 Fonts 폴더를 생성하고 해당 폴더에 사용할 폰트 파일을 넣어준다 (otf,ttf)
- ios/project_name.xcodeproj이나 ios/project_name.xcworkspace을 실행하여 xcode를 실행

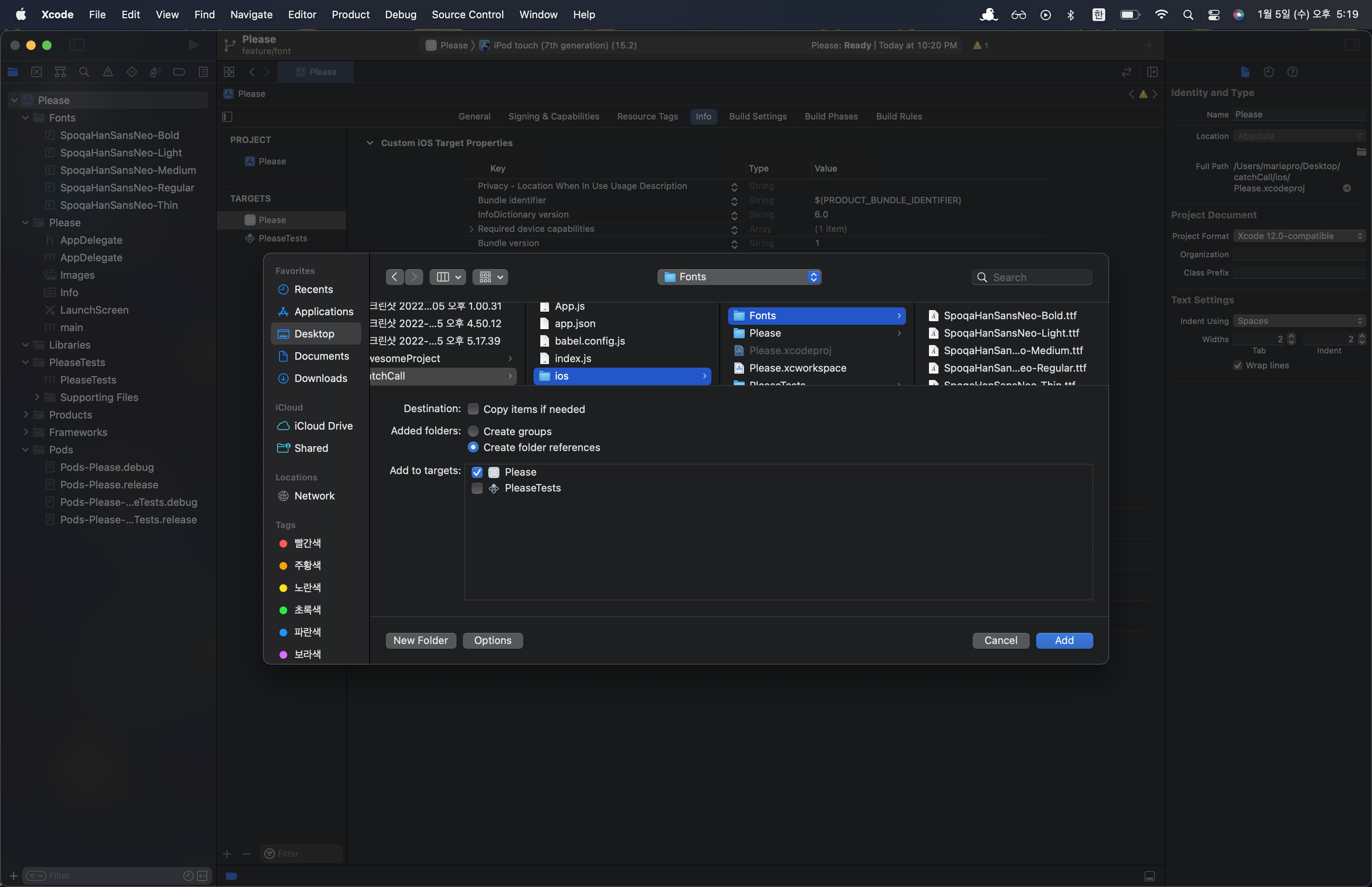
- 자신의 프로젝트에서 우클릭하여 Add Files to ‘프로젝트이름’ 클릭
- ios/Fonts 폴더를 선택 -> Create folder references를 선택 -> Add to target: 자신의 프로젝트 -> Add를 눌러 폴더를 추가

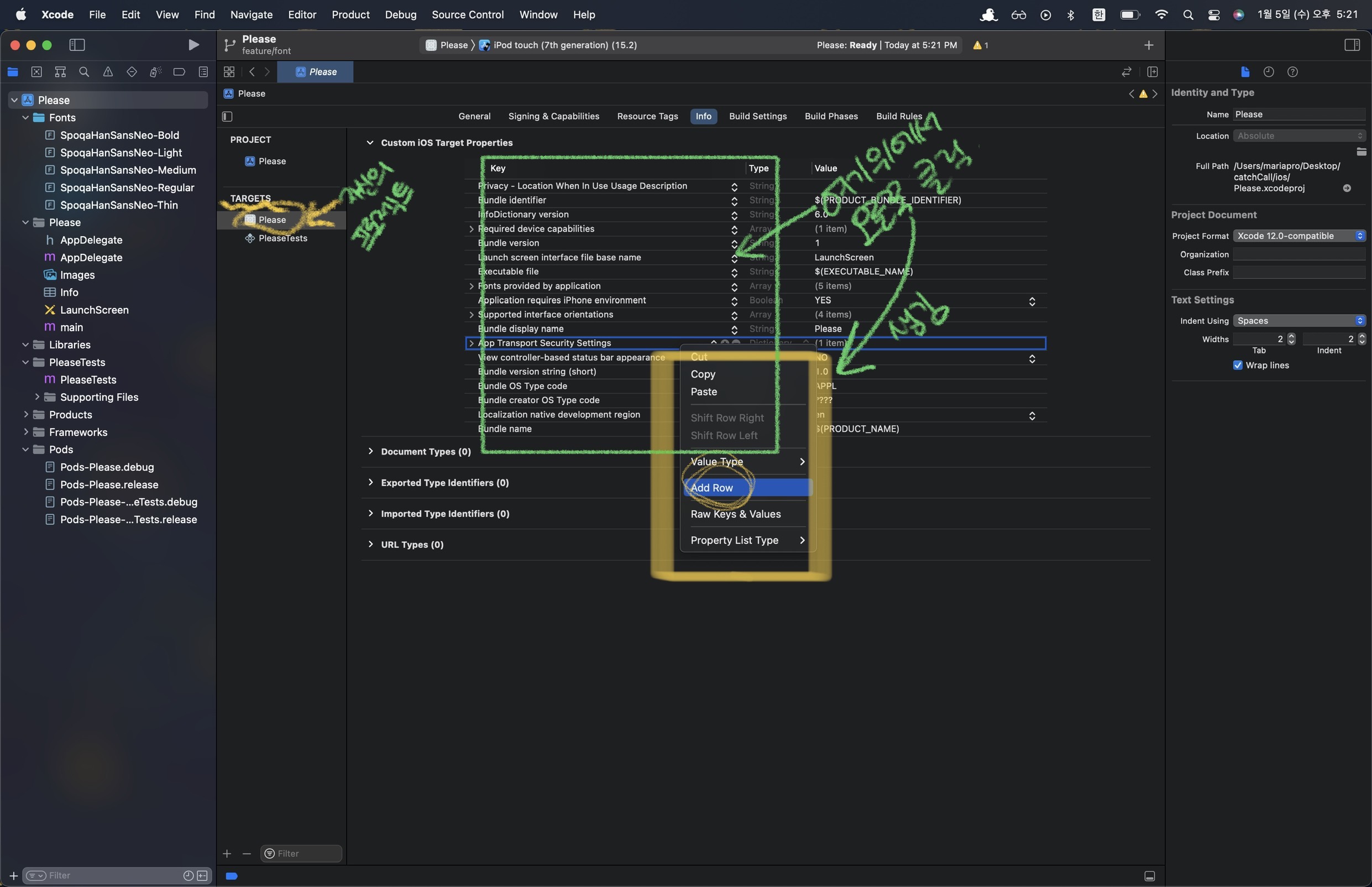
- 중간 TARGETS 부분에서 자시의 프로젝트 클릭 -> 오른쪽 초록색 부분에서 오른쪽 클릭 -> 노란색 부분 생긴 -> ADD ROW 누르기

- Key 부분을 Fonts provided by application로 설정한다
- item 추가하여 해당 폰트를 직접 1개씩 추가한다
- 사용방법
// styled-component
const MainText = styled.Text`
font-family: "NotoSansKR-Bold";
`;'React-native' 카테고리의 다른 글
| React-native 기본 세팅 템플릿 만들기 (0) | 2023.07.22 |
|---|---|
| React Native Track Player (앱에서 오디오파일 재생하기) (0) | 2023.04.27 |
| [❗️Issue❗️] ViewPropTypes ERROR (0) | 2023.04.26 |
| React-native에서 이미지 로딩 걸기 (0) | 2023.04.25 |
| React-native-iap (인앱결제 모듈 간단하게 메서드 정리) (0) | 2023.04.24 |